

Use Preview Bounds – Objects in Illustrator have bounding boxes.
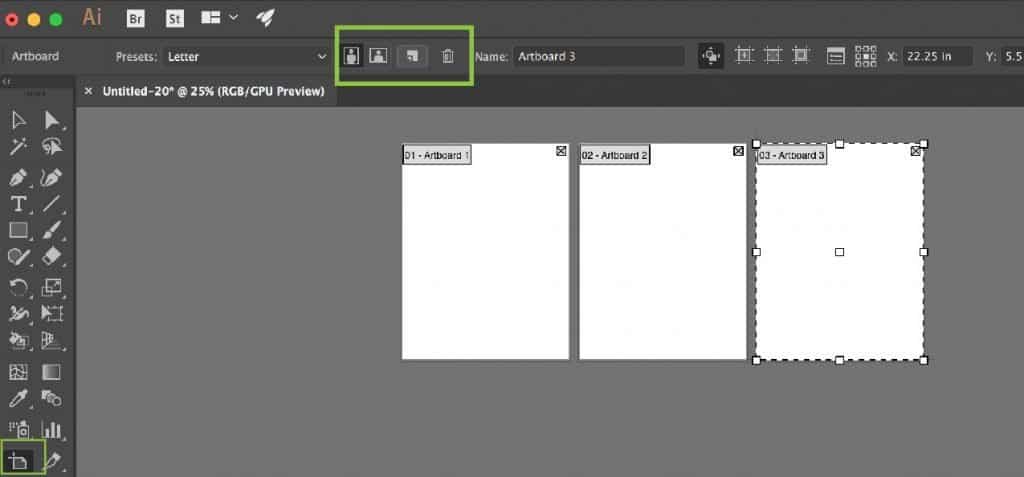
ADOBE ILLUSTRATOR CENTER ON ARTBOARD FULL
If you want to make the two items separate again, simply right click and choose ‘Release Clipping Mask’, or alternatively go to Object > Clipping Mask > Release.Show/Hide Options – The show and hide options toggle will allow you to see the full Align panel that includes distributing by specific units and the “Align To” options. Even the shape itself isn’t permanent, you can edit the individual anchor points if required using your ‘Direct Selection’ tool (shortcut A). Highlight both elements and right click, on the drop-down menu and select ‘Make Clipping Mask’.Īlternatively, navigate to Object > Clipping Mask > Make.ĭouble click on the shape to move the pattern inside around, allowing you to get the finished result just as you’d like it. It is best to use a visible outline to initially see what will be contained within the mask. Useful tip: The stroke or fill of your shape will not show when you create a clipping mask. Make sure your content element is larger than your shape, then move your shape to the front. You will first need your pattern, texture or image, as well as the shape you would like to contain the element within. This means multiple objects must be grouped together or placed in as a singular linked file. It is important to note that only single objects can be placed inside a clipping mask. These steps will work for any instance though, for example a photograph within an oval.

ADOBE ILLUSTRATOR CENTER ON ARTBOARD HOW TO
In this example, we’ll show you how to clip a pattern background into a curvy shape. Here is the finished result – a curvy, yet smooth cloud.Ĭlipping masks are great for cropping an entire piece of artwork to specific dimensions or inserting patterns, textures or images into a set shape (whilst remaining editable in its original format).

Holding down ‘ALT’ whilst on the shape builder tool will allow you to delete segments. You may be left with some unwanted parts on your shape. Drag your cursor through all the segments you would like to include. Select all your shapes and choose the ‘Shape Builder Tool’ (keyboard shortcut: Shift + M). (This will show in a thick blue outline). Choose ‘Align to Key Object’ in the drop-down menu and click on the object you want to align to. To do this open the Align panel (Window > Align) and select the objects you want to align. In this instance, we want to create a flat base for our cloud. As you practice using this tool, you’ll discover it will make creating more complex vector graphics and logos significantly easier.Ĭreate the initial base of your shape by drawing out several overlapping elements. The same rules will apply to any custom shape you would like to build. In this instance, we’ll show you how to create a simple cloud shape. How to use the Illustrator shape builder tool If you want multiple objects to move within an area as one entity, group them first (Cmd + G).



 0 kommentar(er)
0 kommentar(er)
